es6 + less 实现的移动web端信息提示组建


|
|
|
|
使用
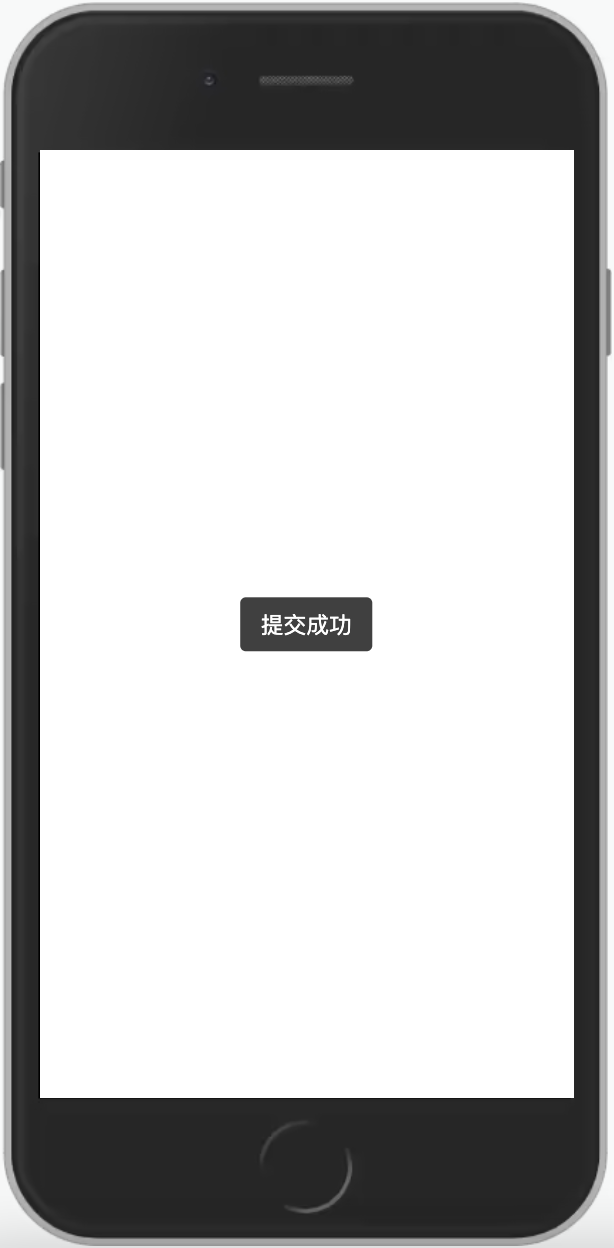
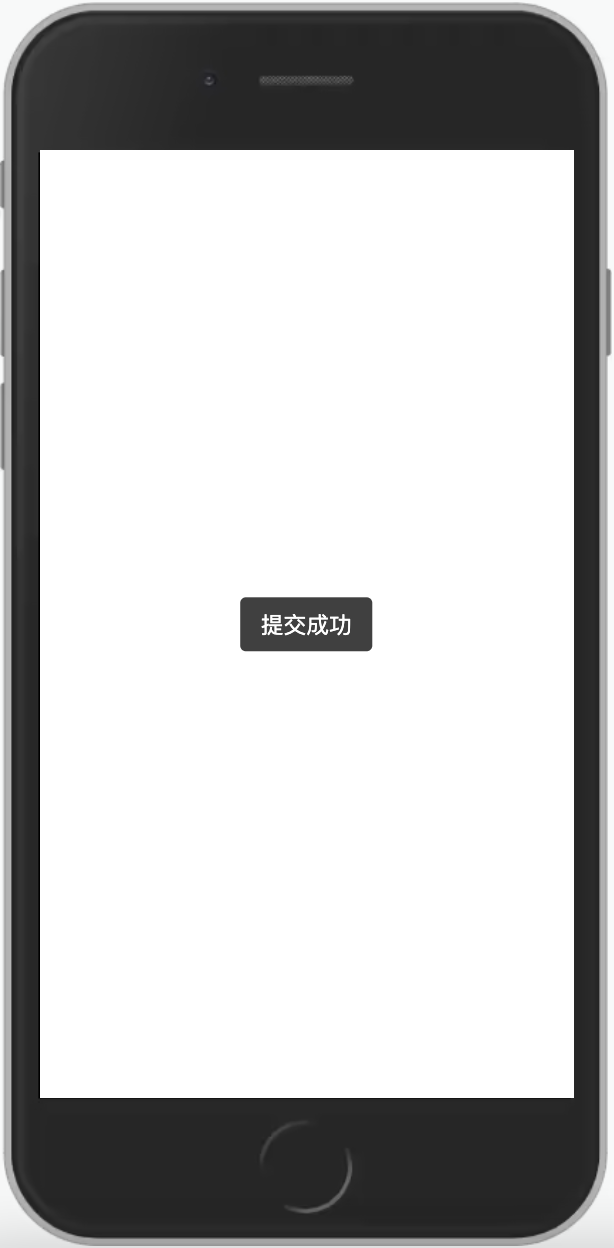
1、信息提示123import Toast from './Toas.js';Toast.info('提交成功');
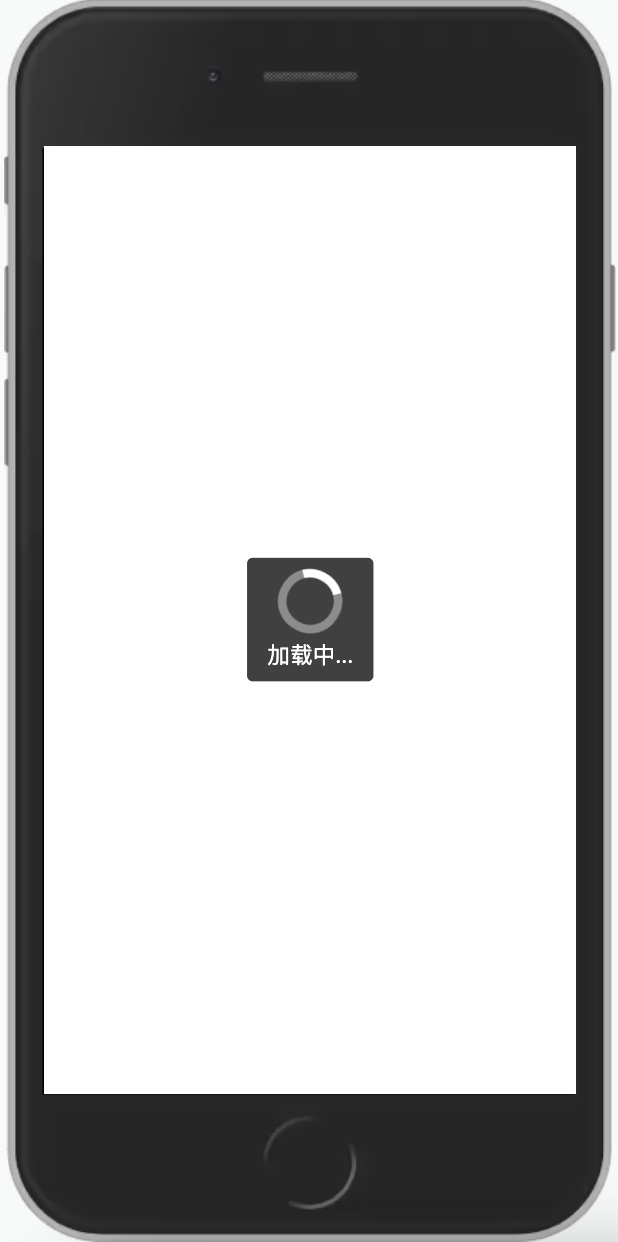
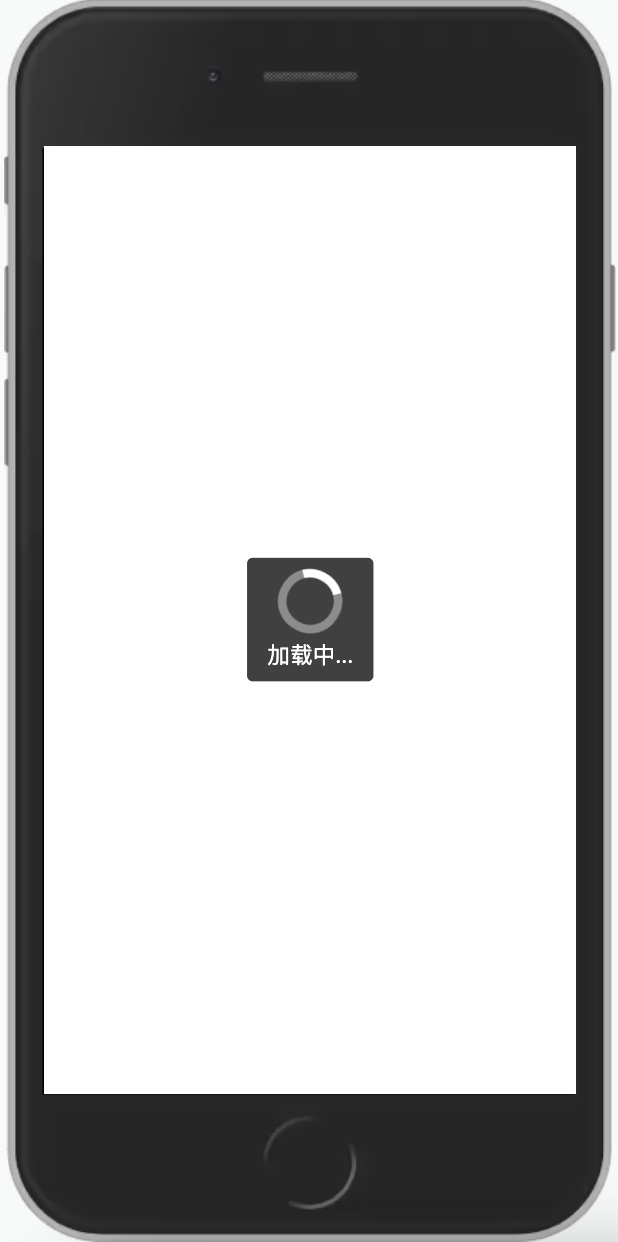
2、加载提示123456import Toast from './Toas.js';const toast = Toast.loading('加载中...'); // Toast.loading();setTimeout(() => { toast.hide();}, 1000);
es6 + less 实现的移动web端信息提示组建


|
|
|
|
1、信息提示123import Toast from './Toas.js';Toast.info('提交成功');
2、加载提示123456import Toast from './Toas.js';const toast = Toast.loading('加载中...'); // Toast.loading();setTimeout(() => { toast.hide();}, 1000);
tag:
缺失模块。
1、请确保node版本大于6.2
2、在博客根目录(注意不是yilia根目录)执行以下命令:
npm i hexo-generator-json-content --save
3、在根目录_config.yml里添加配置:
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: false
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true